みんなに向かって言うにはちょっと言いにくい悩み事、困りごと、問いかけたいことを言いやすくする仕組みとして、Slackで匿名で呟けたらいいなと言う話になりました。
そんな折に、社内slackにVIPチャンネルを作った話と言う記事を見つけ、こちらの知見を参考に匿名投稿BOTを作ったので紹介します。
匿名投稿とは

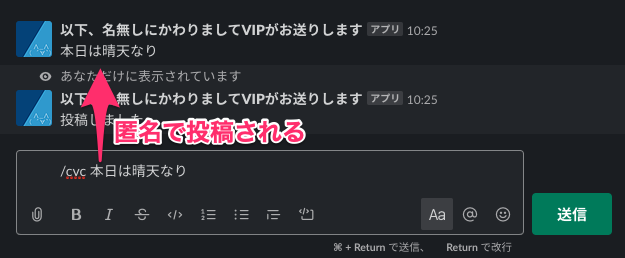
普通は自分の名前で表示されますが、このようにスラッシュコマンド付きで発言すると、BOTから投稿されるので匿名で発言できると言うわけです。
匿名BOT概要
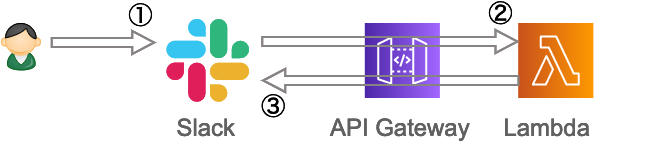
今回はAWS Lambdaを使ったので、このよう流れになります。

- ユーザがコマンド発言
- slackがコマンド発言をサーバに送る
- 受け取った発言をBOTとして発言
匿名BOTの作り方
それでは匿名BOTを作るために必要な設定について紹介します。API GatewayやLambdaといったサーバ設定については省略します。
1. BOT登録
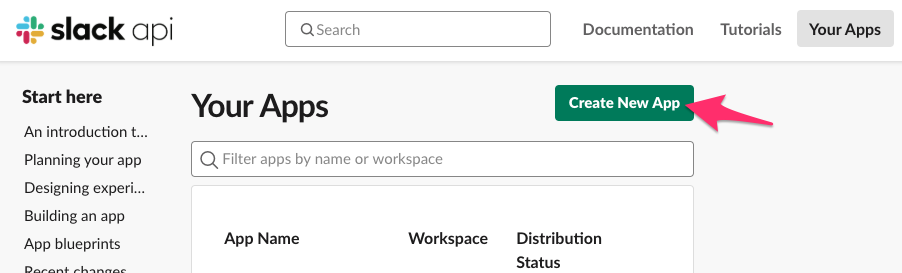
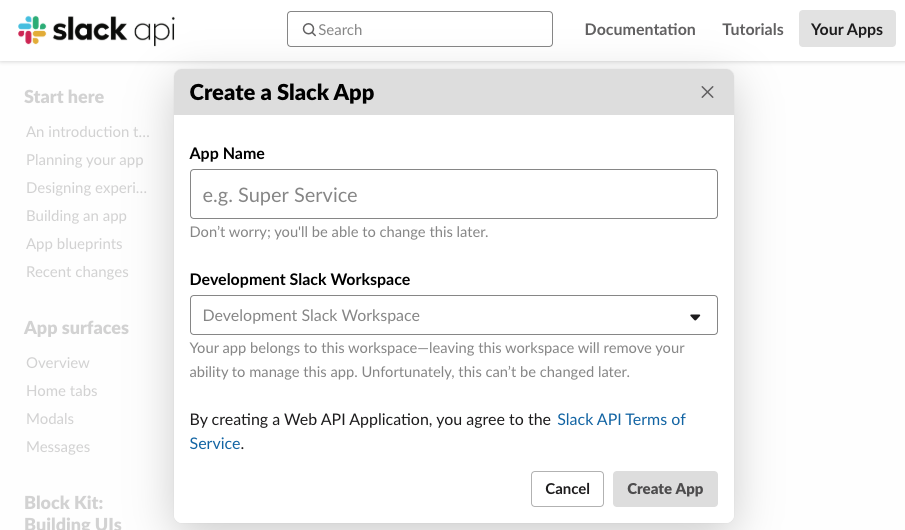
スラッシュコマンドやBOT発言できるように、まずSlack APIページでBOTアプリを登録します。


Slack APIページは日本語化されていないので頑張りましょう。
2. 権限付与
スラッシュコマンドやBOT発言するための権限を付与します。
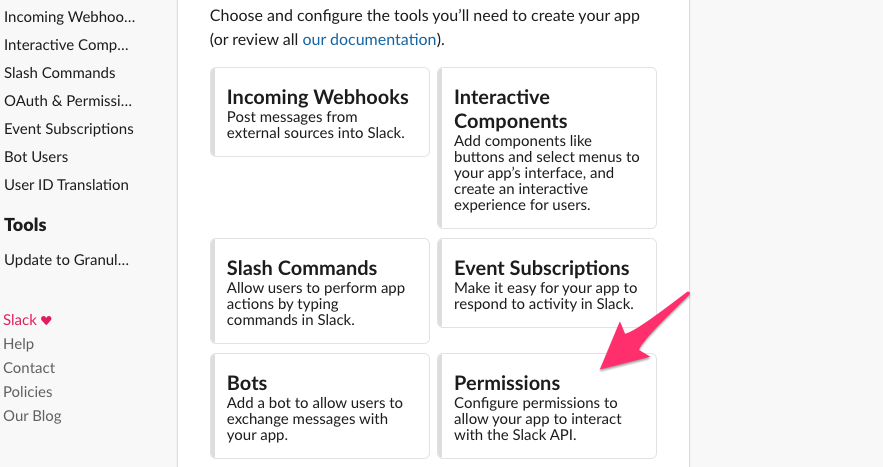
BOT作成後に遷移するBasic Informationページの「Add features and functionality」を下にスクロールし、「Permissions」を選びます。

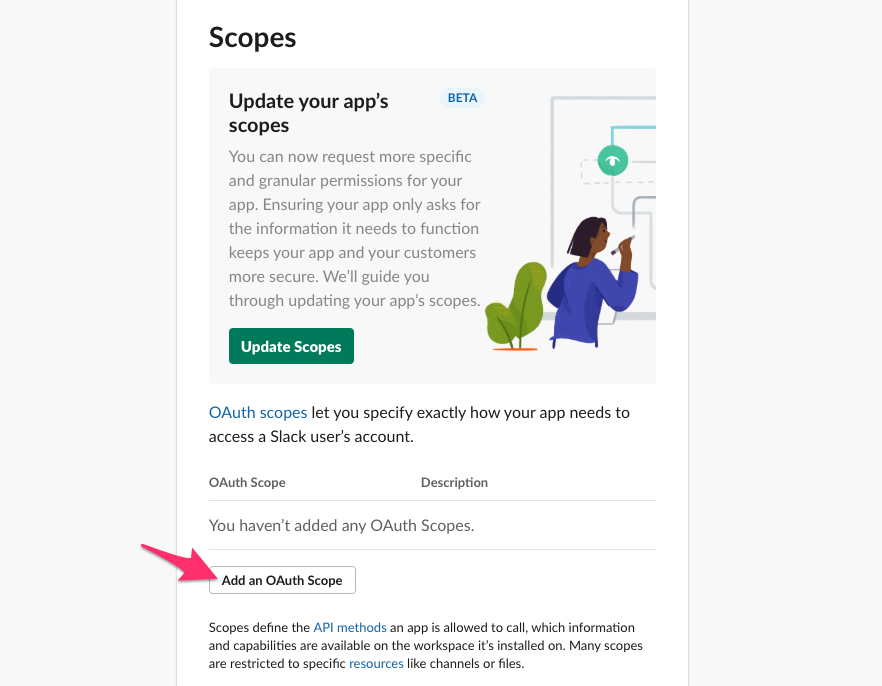
そしてまた下へスクロールし、「Scopes」の「Add an OAuth Scope」ボタンから「chat:write:bot」と「commands」を追加します。

3. コマンド登録
次はSlack上で使うためのスラッシュコマンドを登録します。
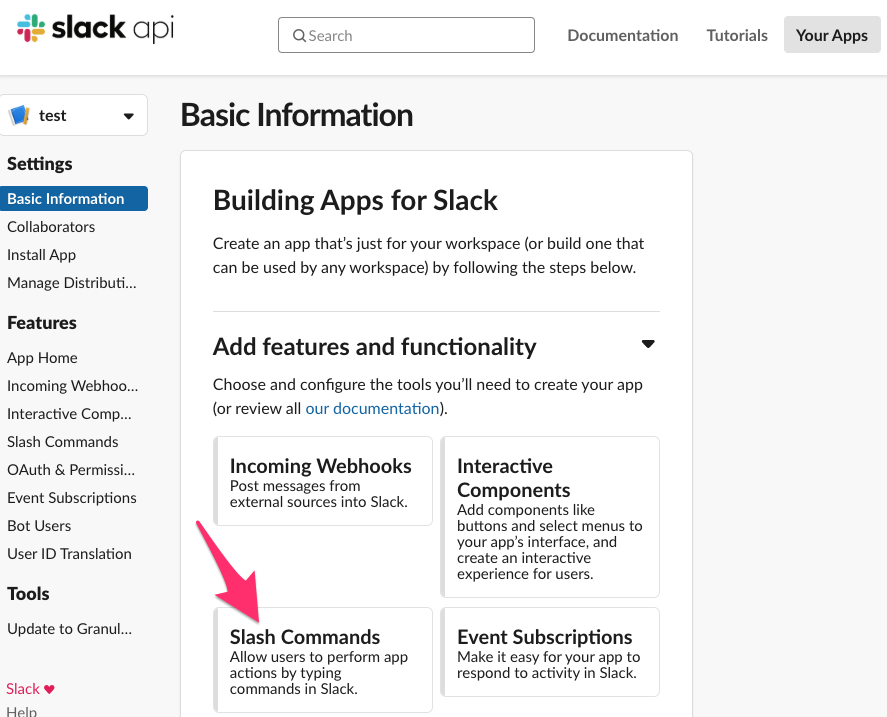
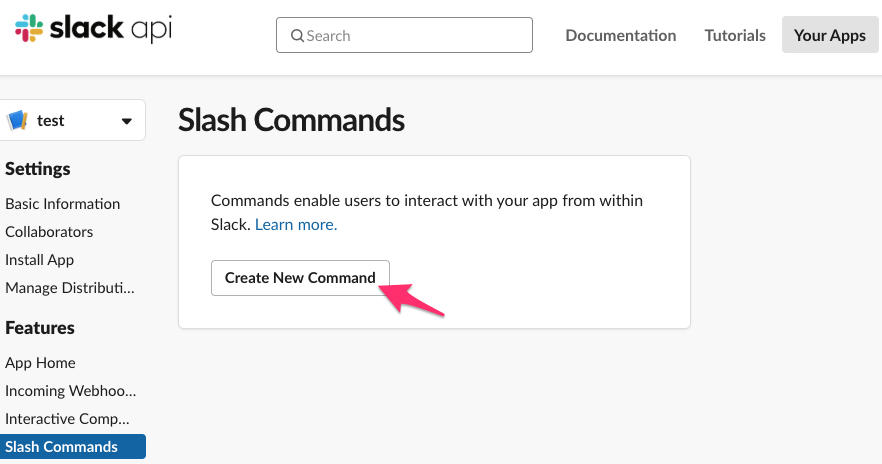
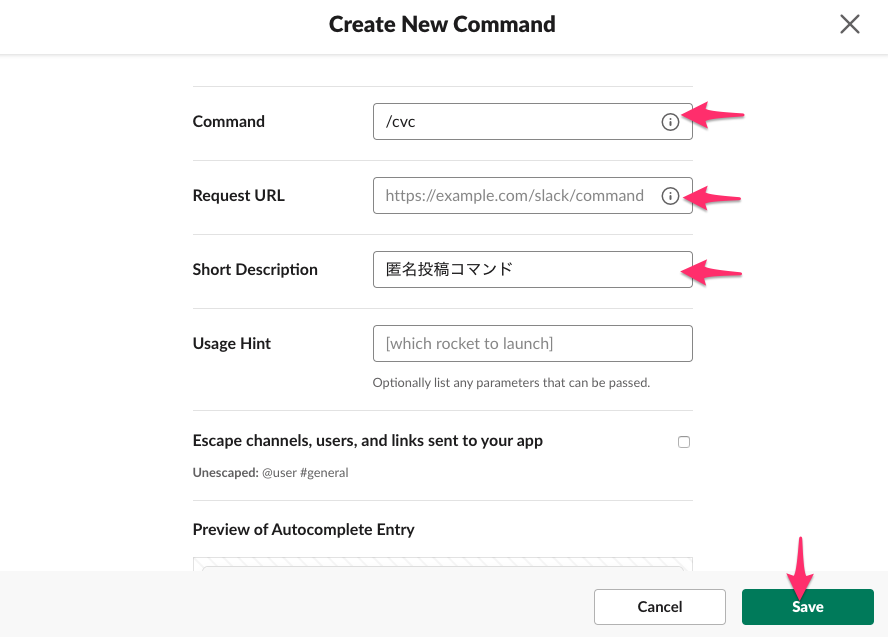
Basic Informationページの「Add features and functionality」を下にスクロールし、「Slash Commands」を選び、Slack Commands画面で「Create New Command」でコマンド登録をしていきます。



- Command: 実際に使いたいコマンド
- Request URL: コマンド発言を受け取る自前のサーバのURLを指定
- Short Description: 簡単な説明
「Save」で登録完了です。
4. インストール&Token
ここまで設定したBOTアプリを普段使っているSlackにインストールします。
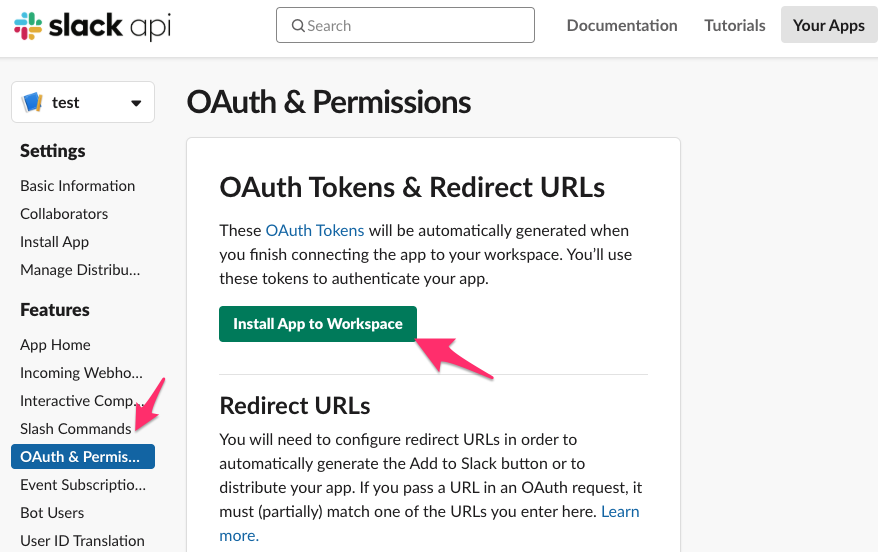
先ほど権限付与したPermissions画面に移動します。

「Install App to Workspace」をクリックし「許可する」ボタンでインストール完了です。

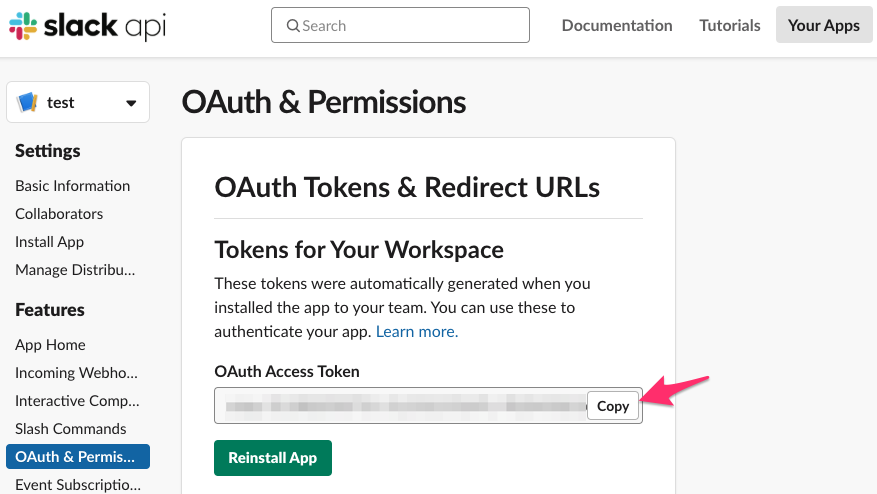
完了すると「OAuth Access Token」が表示されるのでこのxoxpから始まるTokenをメモしてください。(このTokenは大切な情報なので、Githubなどに間違って上げてしまって公開しないよう取り扱いには気をつけましょう。)
5. サーバ
サーバのコードはこのような感じです。これはLambda(Node.js)での例です。
SlackはPOST(x-www-form-urlencoded形式)でサーバへ通信してきます。ちゃんとパースしてあげないと文字化けするのでよくハマります。
const querystring = require("querystring");
const web_api = require("@slack/web-api"); // <- Slack公式ライブラリを利用
exports.handler = async (event, context, callback) => {
// x-www-form-urlencodedをパース
const slack = querystring.parse(event.body);
const token = 'xoxp-***********'; // <- 先ほどメモしたTokenを指定。
const client = new web_api.WebClient(token);
// BOTとして発言
await client.chat.postMessage({
channel: 'random', // <- 好きなチャンネルにしてください。
text: slack.text
});
context.done(null, '');
}Slackから受け取ったメッセージを、Slackライブラリを使ってBOTとして発言するだけのシンプルな処理であることがわかると思います。
これで完成です。あとはいつものSlackからスラッシュコマンドで発言してみると動作することが確認できます。
BOTアプリを登録する部分が英語だったりメニューやボタンが色々あるので戸惑いますが、実際にやってみると難しくないことがわかると思います。是非BOTを作る際の参考にしてみてください。
