時々、見落とされがちなgrepの大切さについて紹介します。

grepとは
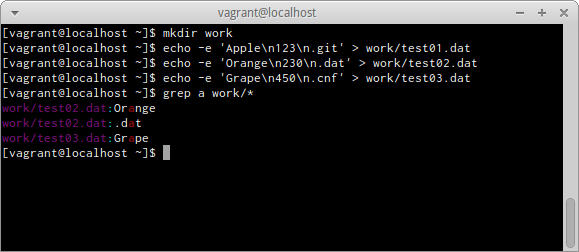
grep本来の意味は、Linuxのコマンドで複数のテキストファイル中から正規表現に一致する行を検索して出力してくれる機能です。
しかし、ここでは「複数のソースファイル」から一致する行・ファイルを検索してくれる機能として扱います。
この検索を「grepする」と言ったりします。
開発におけるgrep
開発するプロジェクトは、以下のように複数のフォルダ・複数のファイルによって構成されていることが多いと思います。
├─ models
│ ├─ content.js
│ └─ user.js
│
├─ public
│ ├─ css
│ │ ├─ common.css
│ │ ├─ error.css
│ │ └─ index.css
│ │
│ └─ js
│ ├─ common.js
│ ├─ error.js
│ └─ index.js
├─ routes
│ ├─ contents.js
│ ├─ error.js
│ ├─ index.js
│ ├─ login.js
│ └─ logout.js
│
└─ views
├─ contents.ejs
├─ error.ejs
├─ index.ejs
├─ login.ejs
└─ logout.ejs要望に応じて関数や変数を、修正・変更することはタスクはよくあります。
このとき、関数や変数が利用・参照されているか、影響範囲をまず確認する必要があります。
この確認をするためにプロジェクト内の全ソースに対してgrepを行うことが、確認方法として大切です。
確認をする観点は
- 利用元・参照元の都合的に、修正・変更が実現可能か
- 思わぬ実行タイミング・ケースで利用されていないか
- 動作確認・テストパターンの洗い出し
このようにgrepを活用して影響範囲を正しく把握して改修することが、バグを産まない・品質を落とさない仕事には不可欠です。
逆に把握しなければ、要求されたケース以外で正常に動作しないでしょう。
サクラエディタ
サクラエディタでgrepする方法を紹介します。
「Ctrl + g」でこのようなgrep画面が表示されます。

- 条件に検索したい関数名・変数名などを入力
- 全ファイルから検索したい場合は「.」
- 特定の拡張子のファイルから検索したい場合は「.js」「.java」
- 検索したいフォルダを指定
- サブフォルダからも検索するON
これで検索するとgrepしてくれます。
VSCode
VSCodeでのgrepはシンプルです。
左ツールバーから検索ボタンをクリックすると検索エリアが現れます。

- 条件に検索したい関数名・変数名などを入力
- 「詳細検索の切り替え」ボタンをクリック
- 特定の拡張子のファイルから検索したい場合は「.js」「.java」
- 全ファイルから検索したい場合は空欄にする
「Enter」でプロジェクト内の全ファイルから検索してくれます。
開発の基本的なTipsであるgrepについて紹介しました。
本当によく見落とされたり・確認を怠ることがありますが、手間を省いた分だけ結局バグとして自分に舞い戻ってきて、より時間がかかってしまうものです。
よりよく円滑に仕事を進めるためにも周辺確認は大事なのでgrepを活用するとよいでしょう。
