本ブログを始めたときにS3方式のBlogCMSであることを紹介しましたが、この度Lighsailに移行しました。

Lightsailとは
できることはEC2と基本同じイメージで、OSがインストールされたクラウドコンピュータが使える感じです。
その上、ストレージやスナップショット機能がついて、簡単なWebサーバを立てる上で便利なコミコミパックVPCになったようなものです。
いいところ
- 従量課金制ではなく月額固定料金
- 一番安いスペック構成だと月額3.5ドル
- バックアップするためのスナップショットがブラウザ上からできるので楽
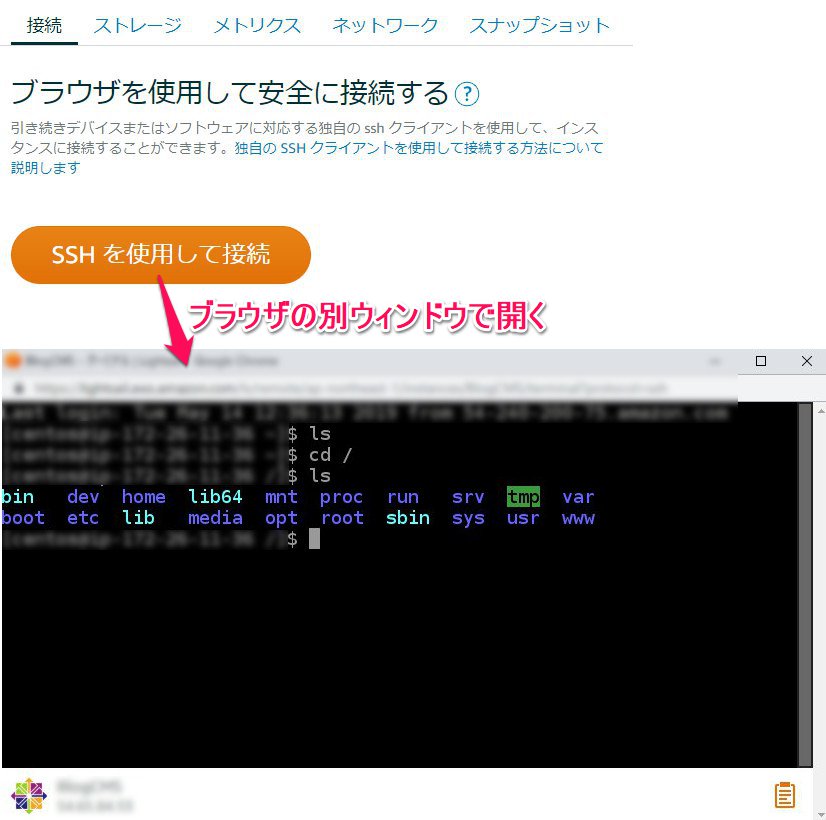
- 下図のようにブラウザ上でSSHログインができるて楽(TeraTermとか使わなくて良い)

気をつけるところ
- IP制限がEC2のようにはできない
- Lightsailで1つのVPCとなっているため、他のEC2やRDSなどと連携させるために同じセキュリティグループにはできない
- 上記のようにプロダクションには使いにくい
このようにEC2の完全上位版というよりは、EC2の限定機能版という位置づけです。
ただ便利なところもあるので、小規模だったりテストサーバ用途に向いていると思います。
構成

- AWS, Lightsail, CentOS
- Node.js, TypeScript, MariaDB
- Nest.js, TypeORM, Angular
という構成にしました。
なぜ移行したか
S3で各HTMLファイルを管理する以前の方法だと、titleやheaderなど全ファイルに影響のでる変更をした場合、ちょっとした変更でも反映させるのに時間がかかっていました。
そのため、DBから動的にHTMLを組み立てる方式に移行しました。
また、開発言語もC#から手慣れているTypeScriptに変更し、フロントもサーバサイドも1つの言語で完結させ改修効率をアップさせました。
その結果、AMP、sitemap.xml、構造化マークアップにも対応させ、さらに別ブログも作れるようにしてみました。


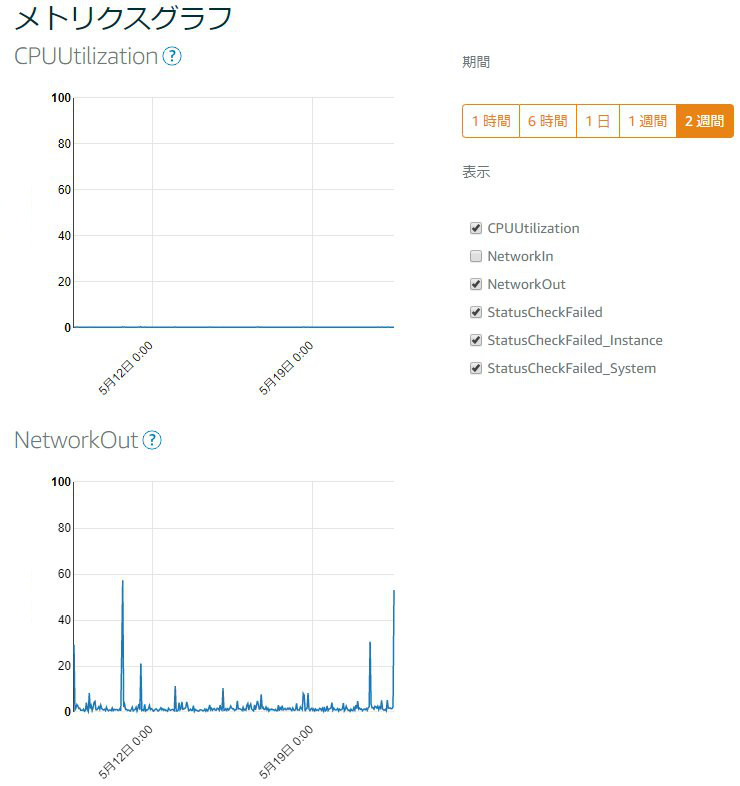
メトリクス
本ブログは一番安いLightsailプランにしているのですが、Node.jsのパフォーマンスが良いのかCPUはほぼ0%状態のままです。これぐらいのアクセスだと全然余裕なようです。

最後に
経験のないLightsailやWebフレームワークに手を出してみたりとなかなかチャレンジングでした。
実務ではなかなかできない、実験的な試みができて楽しい上に経験も得られてよかったと思います。
