以前、簡単に紹介しましたがWeb開発するにあたり、便利なChrome DevToolsの機能を6つ紹介します。便利だなと思う機能がありましたら、ご活用ください。

1. 基本
DevToolsはChromeに搭載されている開発者向けのデバッグツールです。使い勝手は違いますが、SafariやFirefoxにも同様のものが搭載されています。
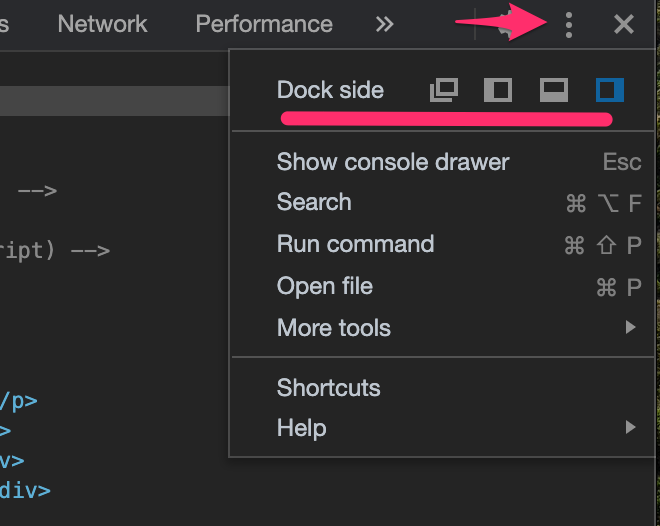
Dock side
DevToolsの配置設定機能です。好みに合わせて、右に寄せたり下に寄せたり別ウィンドウにもすることができます。

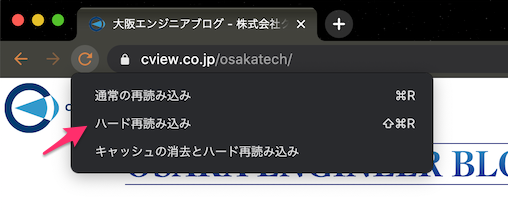
ハード再読み込み
開発時、JSやCSSのキャッシュが効いてて何度リロードしても更新されないことがあります。
そんな時は、リロードボタンを右クリックしてハード再読み込みをすると更新されます。
キャッシュの消去とハード再読み込みも効果がありますが、リロードに時間がかかるのであまり使用しません。

ちなみに、この機能はDevToolsを開いていないと現れません。
取り扱い注意
最初に述べたように、DevToolsは開発者向けの機能ですので本番環境において
エンドユーザさんがDevToolsを利用することを前提としたり、期待しないようにしましょう。
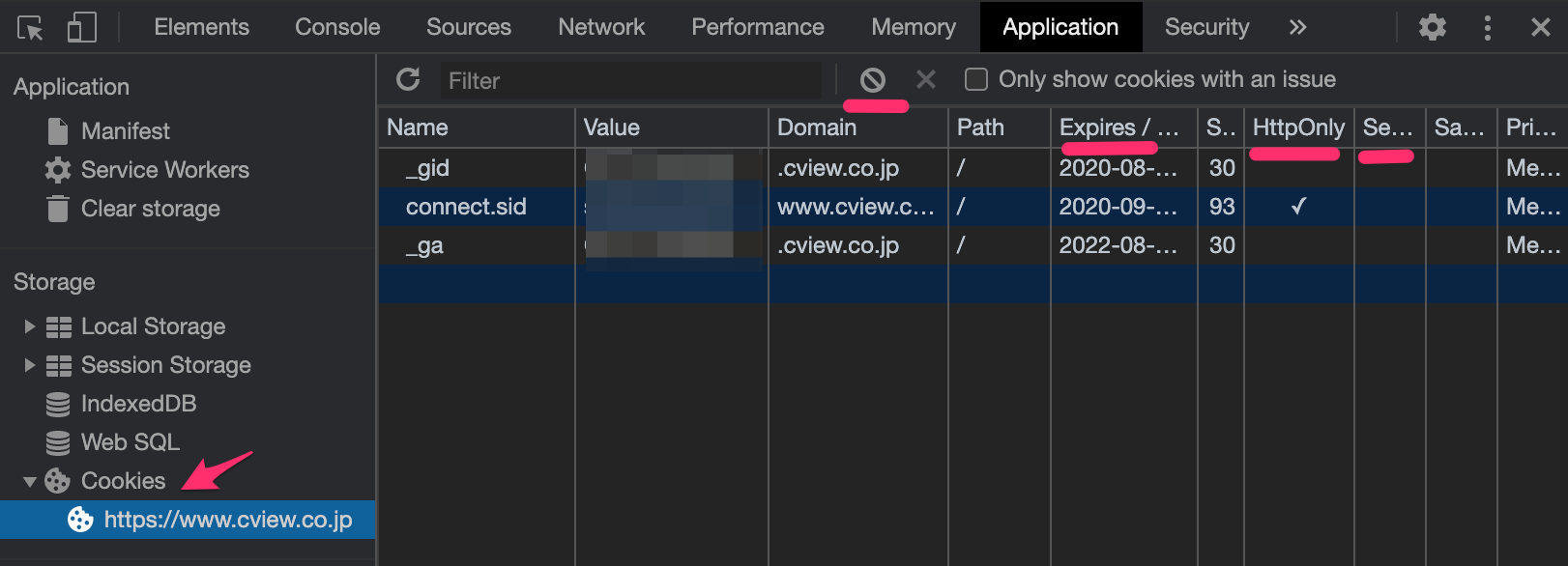
2. Cookie
ApplicationタブのCookieから、現在表示されているページおいて保持しているCookieを確認・編集・削除できます。データ内容の確認はもちろん、HttpOnlyやSecure属性がちゃんとついているのか確認できるので重宝します。

3. Console
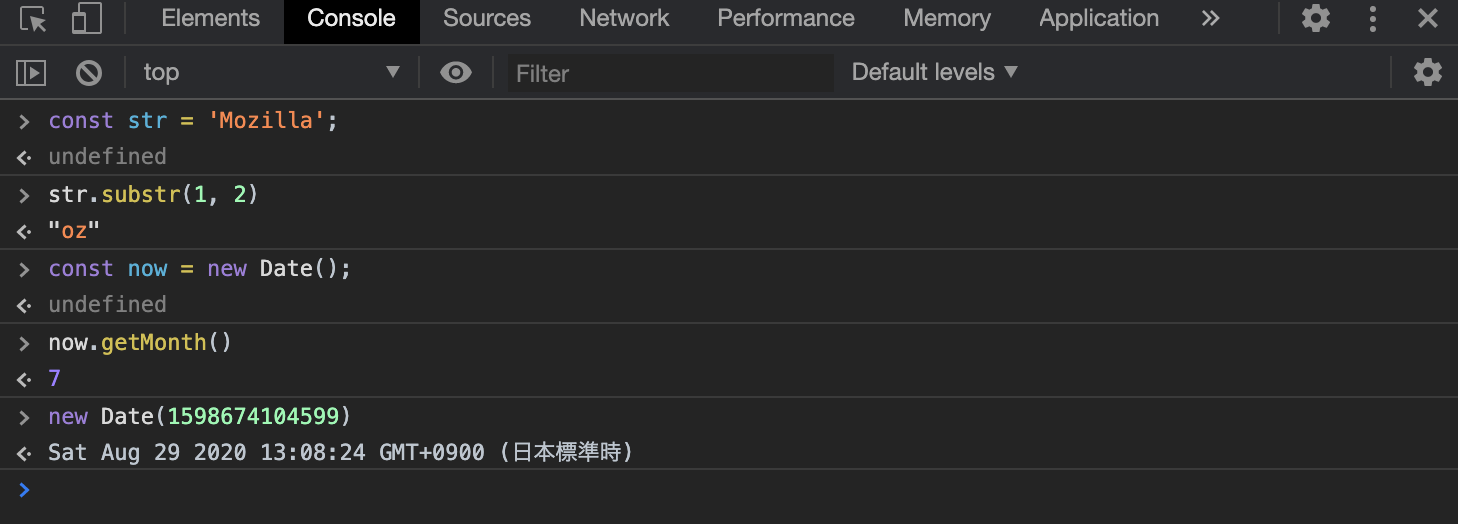
Consoleタブからコンソールを利用でき、JavaScriptやjQueryをお試しすることができます。
変数を新たに宣言することもできるし、既に表示中のサイトで利用されている変数も利用できます。

substr, new Date(), UNIX Time
JavaScriptを実行できるので実装中に、間違えやすい文字列操作・配列操作・日付操作・UNIX時間を確認するために活用すると便利です。
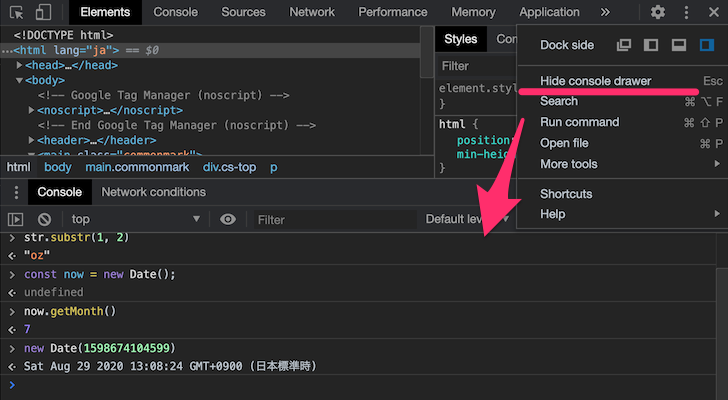
Show console drawer
このコンソール機能はConsoleタブだけでなく、後述するElementsタブやSourcesタブ表示中でも利用できます。

コンソールには通信エラーやJSのエラーも表示されるので、
Show console drawerで常に表示していて、動作確認中は常に意識しておくと問題の早期発見・早期解決に繋がり生産性が向上します。
4. Source
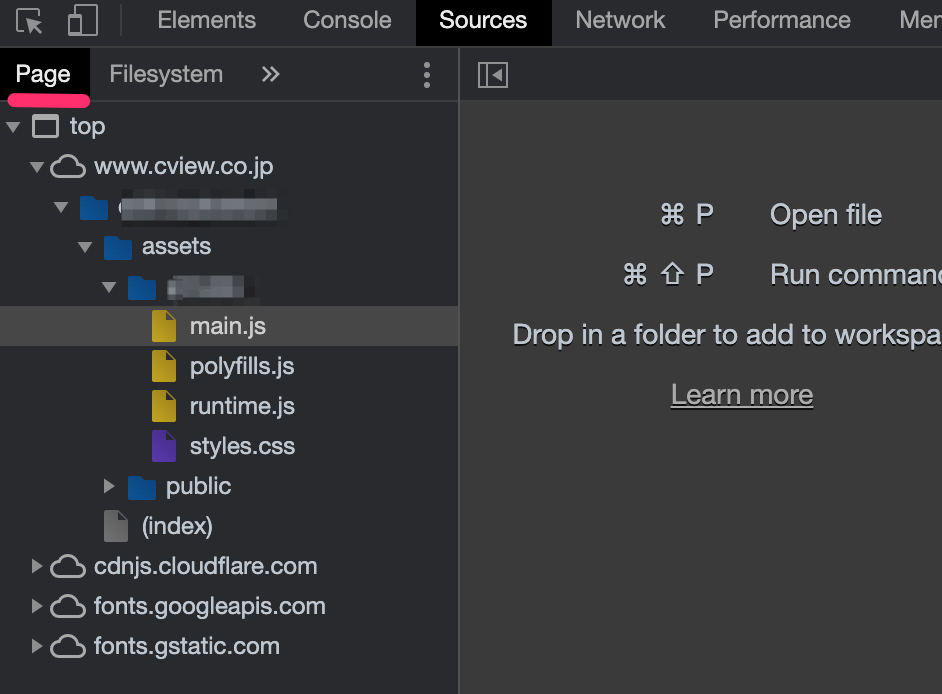
Page
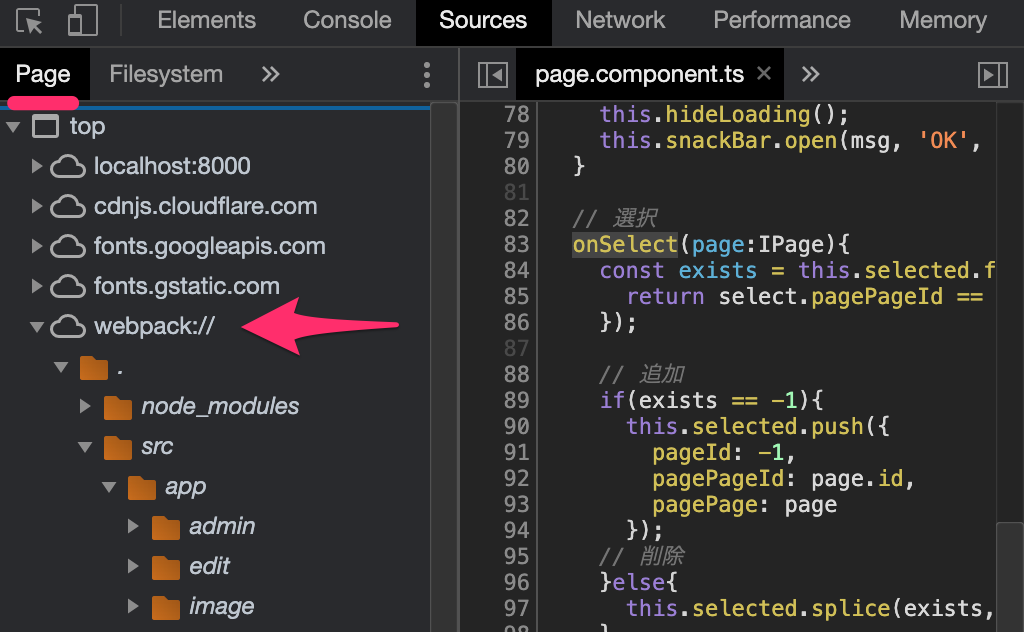
Sourceタブにはサーバから取得したJSやCSSソースを見ることができます。
このPageにはフォルダ構造のように取得したURLに即した形で表示されます。
見たいファイルの場所がわからない時でも適当にフォルダを開いていると見つかることもあります。

また、iframeや別ドメインから取得したデータはきちんと別フォルダ・別階層表記となるので問題の切り分けをする際に助けとなるでしょう。
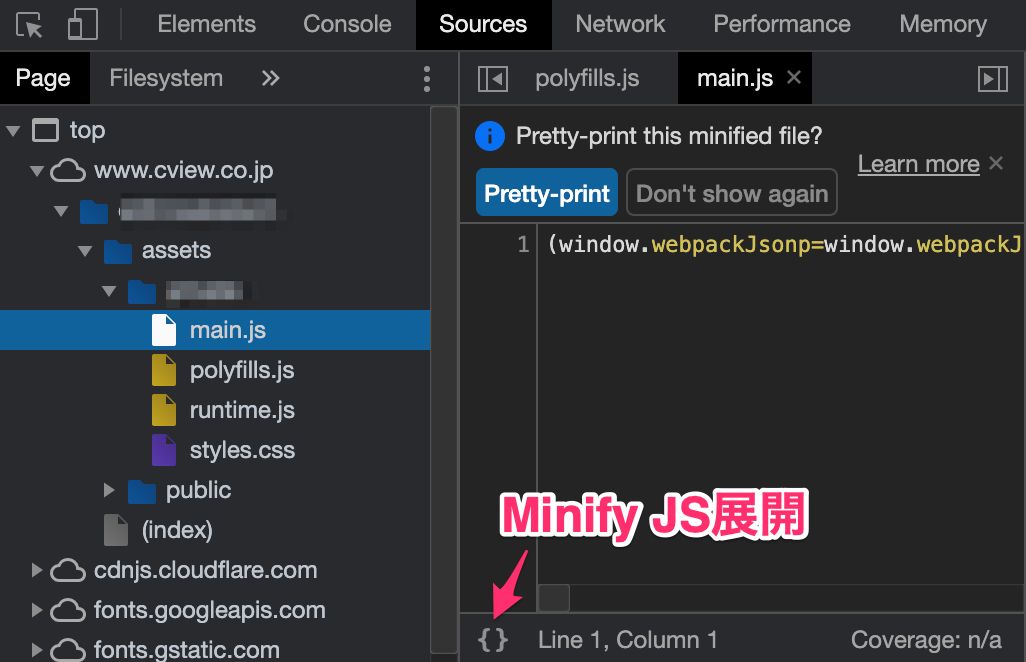
Minify
最近のJS、CSSファイルはMinifyされていて、ただの文字の羅列にしか見えず確認することができません。
そこで下図のボタンからDevToolsが自動的にある程度見やすい形に改行・インデント揃えをしてくれます。ここからソース内で確認したい場所となりそうなキーワードなどで検索するで、たどり着けたりします。

また開発中にWebpackでビルドしたソースはソースマップを元にDevToolsが自動でファイルを解釈してくれてMinify前のソースを展開してくれます。

Break & Console
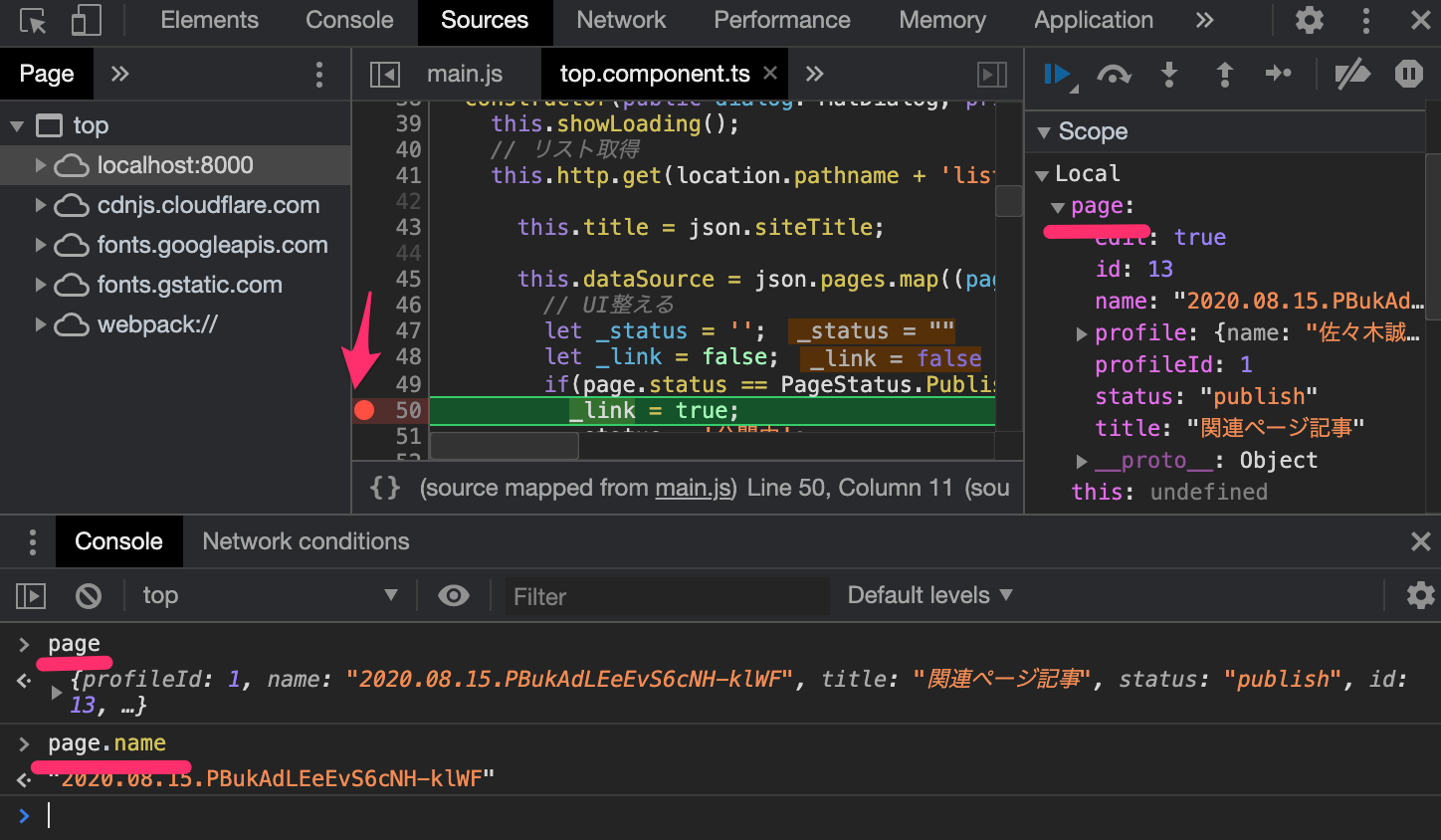
JSファイルはただコードを眺めるだけでなくブレイクを貼ることができます。
これで調べたい・確認したいJSの動きを止めてステップ実行してデバッグし効率よく開発を勧めることができます。

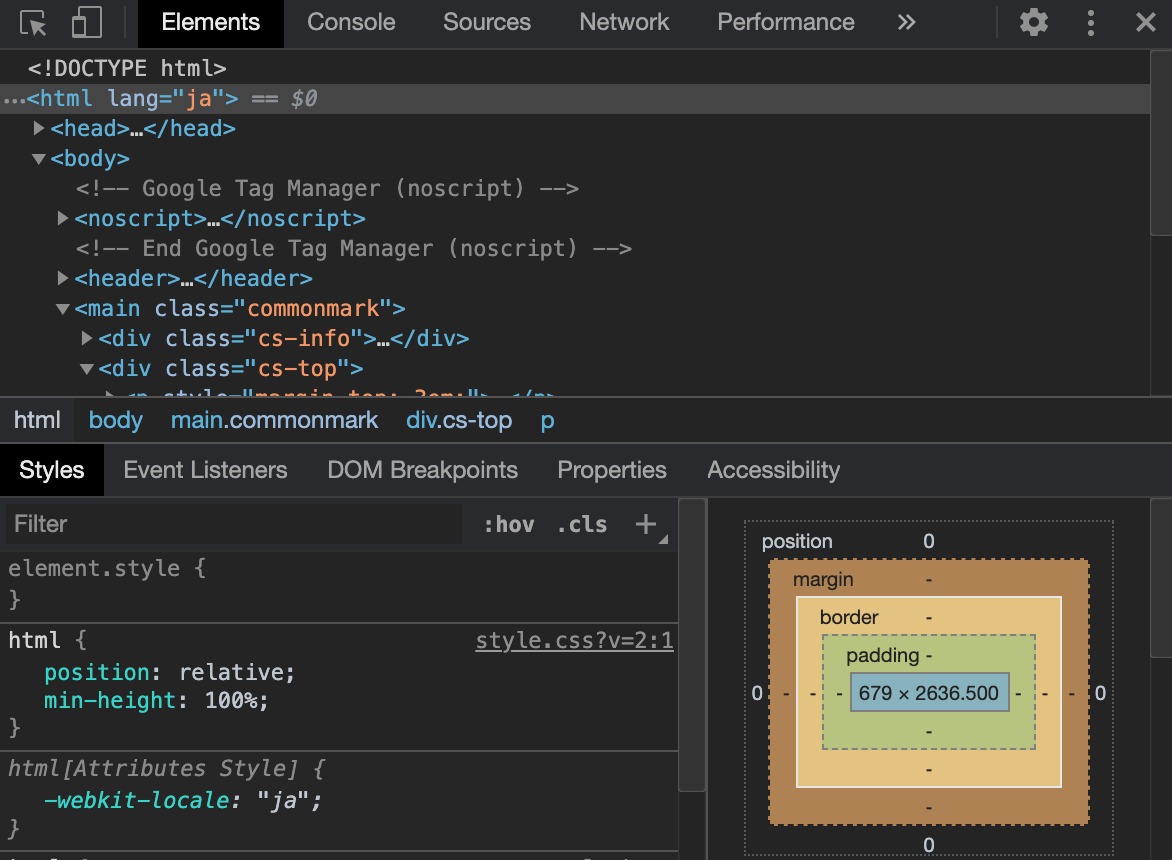
5. Elements
Style
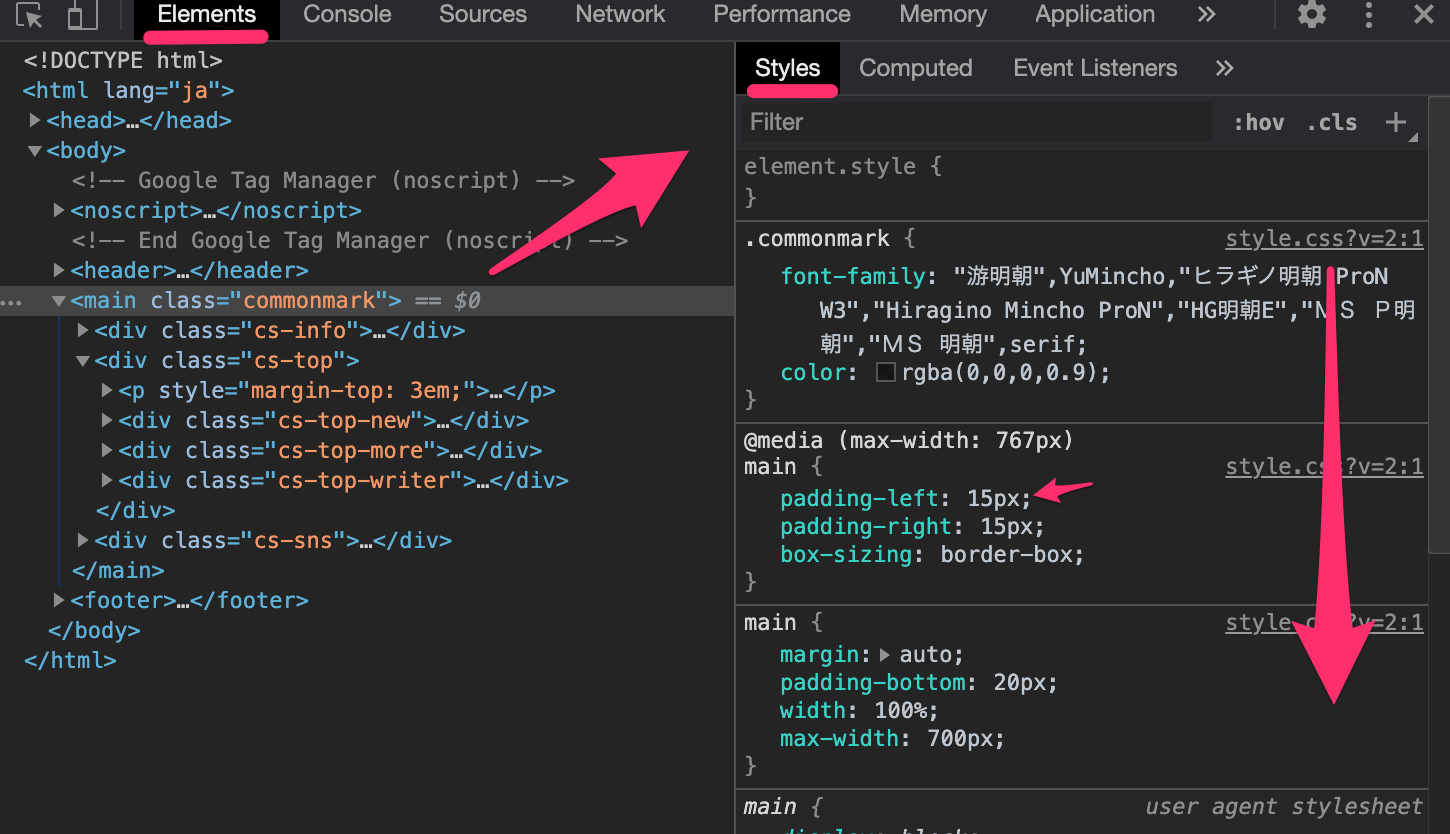
ElementsタブではDOM構造の確認と、選択したDOMに適当されているStyle(CSS)を確認することができます。
ここで自分のイメージ通りのStyleとなっているか確認したり、他のサイトで参考にしたいStyleを見るのに便利です。

また下にスクロールすると、優先順位の低いセレクタのStyleも表示されます。
自分が指定したStyleではないのになぜか適応されている場合は、スクロールして優先順位の低いStyleを確認すると良いでしょう。
さらに確認するだけではなく、このStyleではクリックすることでスタイルを変更したり、新たに追加することもできます。
ちょっとした見栄えを試したい場合、実験的なスタイルを適応したい場合に利用すると良いでしょう。
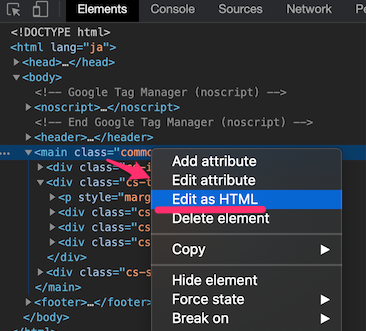
Edit as HTML
ViewテンプレートやHTMLを書き直さなくても、該当DOMを右クリックし今表示されているDOMを直接編集してお試しすることができます。
何か試しに文言を変えてみたい、属性を変えてみたい場合に利用します。

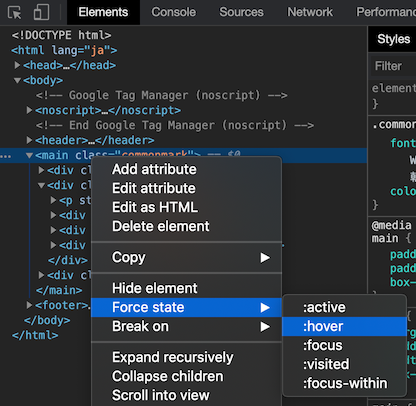
Force state
該当DOMを右クリックし:hoverや:forcusを強制的に付与し、付与したケースのスタイルを確認や編集してお試しすることができます。

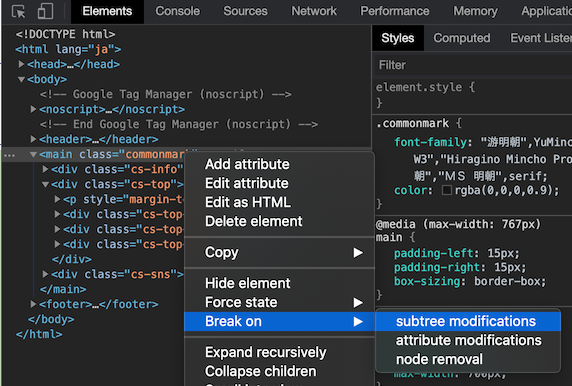
Break on
あまり詳しくないサイトでも、ボタンをクリックして表示が変わった場合などどのJSの処理が行っているのか突き止めたい場合があります。そう言った場合に、本機能を使います。

該当DOMの下層DOMが書き換わったり、該当DOMの属性が変更された場合に
変更したJavaScriptの処理を検知し該当ソースで自動的にデバッグ停止してくれます。
この機能は頻繁には利用しませんが、知っておくといざと言う時に役立つ強力な機能です。
6. Network
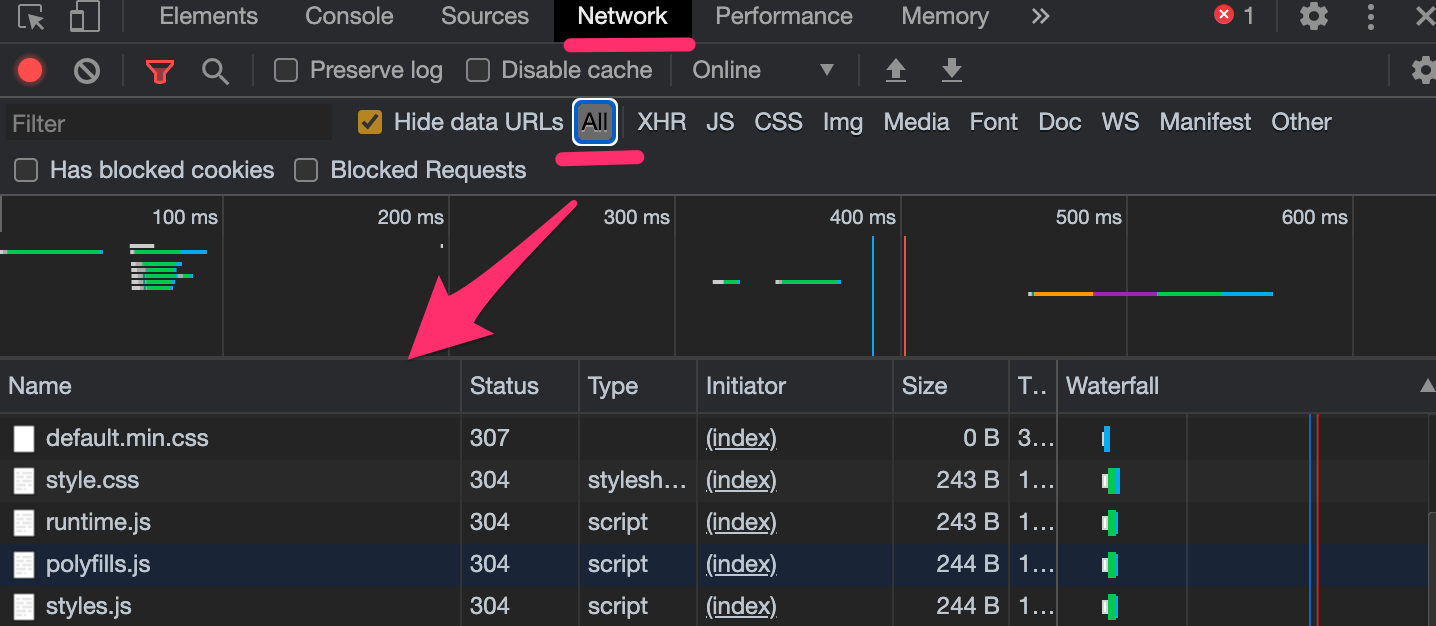
All
DevToolsを開いた状態でサイトをリロードすると、ブラウザがこのサイトのためにサーバに要求した画像・JS・JSON通信を全て確認することができます。

この機能はDevToolsを閉じている間の通信は確認できないので注意が必要です。
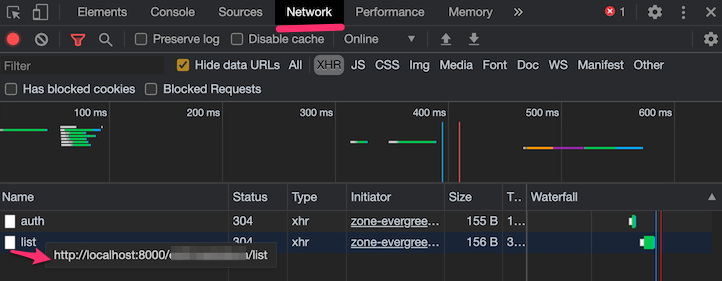
hover URL
通信した名前にマウスを合わせるとURLを確認することができます。
通信に失敗した場合などに、期待したURLとなっているか確認し問題を切り分けることができます。

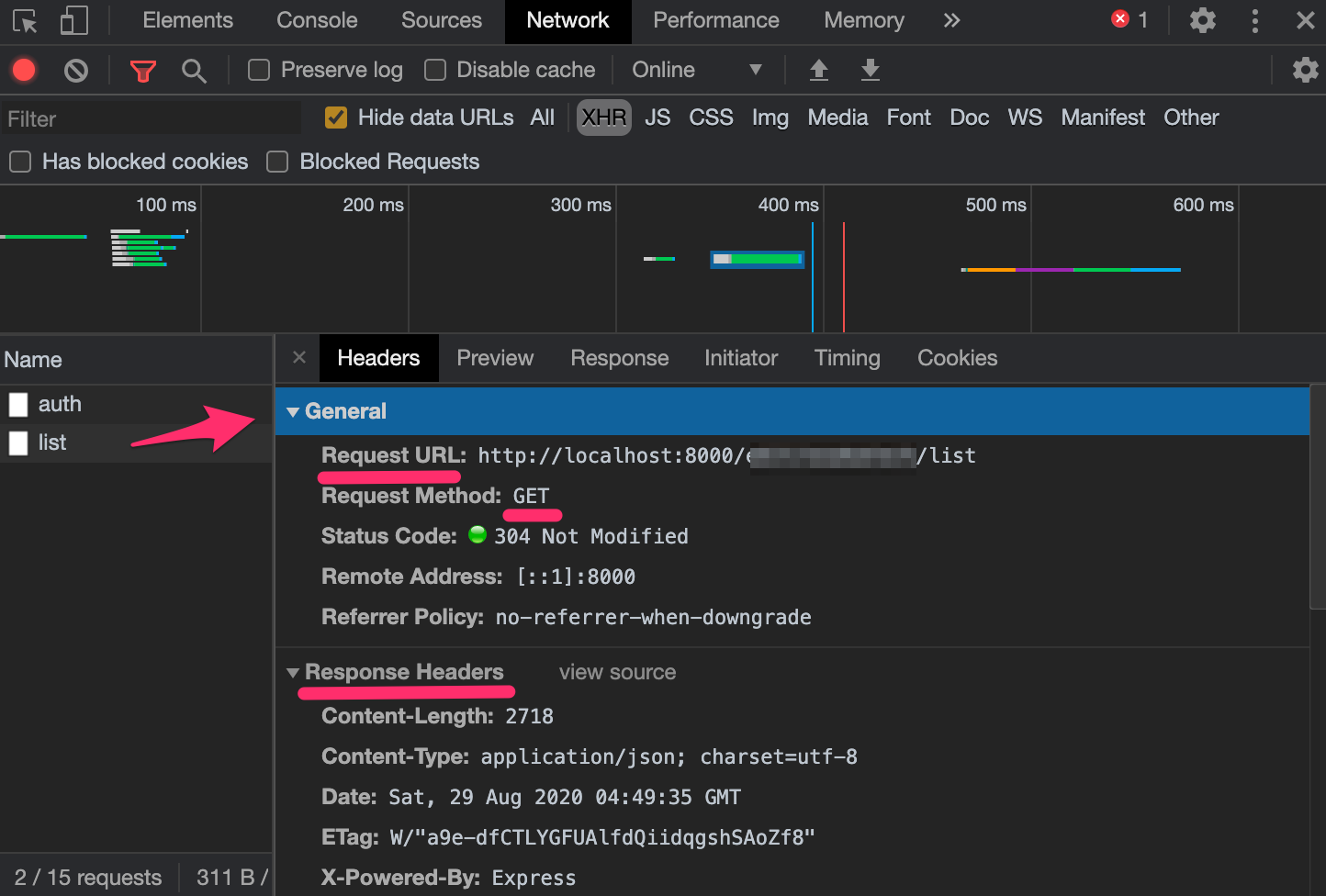
Headers
通信した名前をクリックすると通信内容の詳細を確認できます。
Headersタブで、リクエストとレスポンスそれぞれのヘッダー情報を確認できます。
通信がうまくいかない際など、サーバの期待通りのリクエストヘッダとなっているか、サーバは想定通りのレスポンスヘッダとなっているかなど、問題の切り分けをするのに便利です。

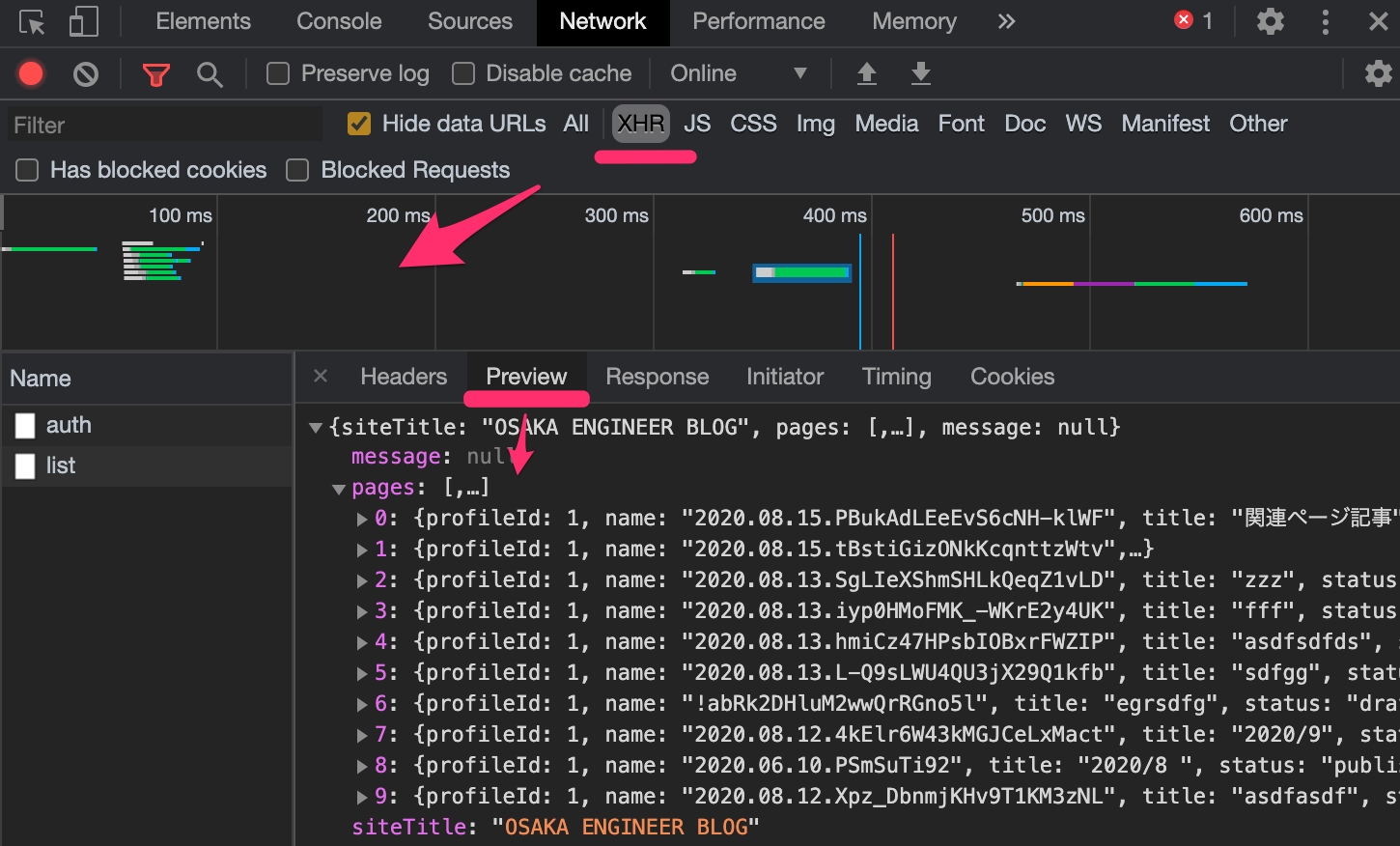
XHR
XHRタブでは、ブラウザがこのサイトのためにサーバに要求の内、ajaxした通信だけに絞り込むことができます。
ajaxを頻繁に利用するシステムを開発する際には、とても便利な機能です。
Preview
Previewではサーバからブラウザに帰ってきたレスポンスデータ(JSON等)を確認することができます。サーバからの応答が期待通りか確認する際に利用します。

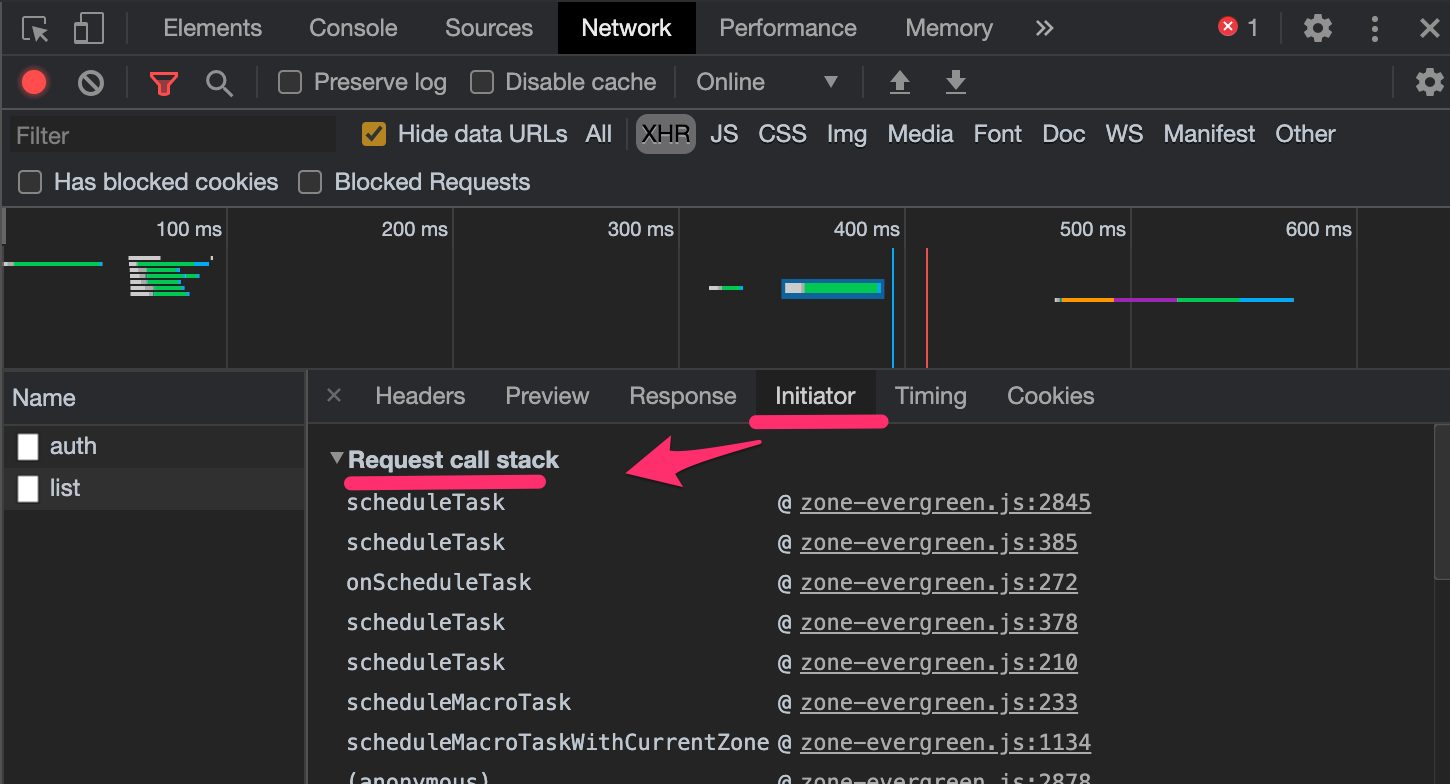
Initiator
ajax通信のInitiatorにマウスを合わせると、ajax通信することになったJSのコールスタックを確認でき、該当の処理に飛ぶことができます。

頻繁には利用しませんが、あまり詳しくないサイトでこのajax処理をどのコードが行っているのか追いたい場合に重宝します。
DevToolsは多機能で自分も全ての機能は把握していませんが、仕事で重宝している機能について紹介しました。よかったら一度触ってみてください。
