TECHNICAL BLOG
2020/7/13 # ツール # 便利 # 入門 # Visual Studio Code 2020/7 Visual Studio Code のおすすめ拡張機能 9 選
エディターの中でも人気の高い VSCode。利用されている方も多いと思います。
デフォルトのままでも十分便利なエディターですが、拡張機能(プラグイン)をインストールすることでさらに利便性が向上します!
数多くの拡張機能がありますが、今回はどんなプロジェクトでも活躍するような汎用性の高い拡張機能を中心に紹介します!
Japanese Language Pack
Japanese Language Pack は VSCode のUI を日本語化してくれる拡張機能です。
画面上部のウィンドウメニューやサイドバー、パネル、画面下部のステータスバーなどが日本語表記になります。
ただ、全てを日本語化してくれるわけではなく、拡張機能や一部の機能は英語のままです。
とはいえ英語が苦手な方は入れた方が良いかと思います。
Material Icon Theme
Material Icon Theme はファイルアイコンのテーマを導入してくれる拡張機能です。
ファイルの拡張子やファイル名・フォルダー名によって、それに応じたアイコンがサイドバーに表示されます。
左側がデフォルト設定、右側がテーマ設定後のサイドバーの表示です。
![]()
テーマ設定の拡張機能は他にもありますが個人的にはこちらが好みです!もちろん他の拡張機能でも良いと思います。
デフォルト設定のままで利用するより、テーマを設定した方が、一見してどんなファイル・フォルダーなのかが分かりやすくなります。
特にデフォルトではフォルダーアイコンが表示されないため、テーマを設定すると印象が大きく変わるかと思います。
Code Spell Checker
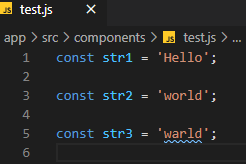
Code Spell Checker は英単語のスペルミスを検出して、波線で表示してくれる拡張機能です。
検出はリアルタイムで行われます。

上記画像では 5 行目の「warld」という単語を指摘されています。
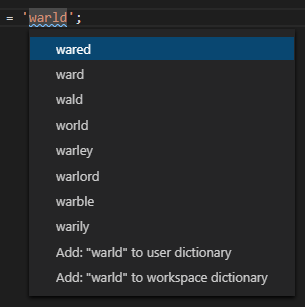
波線表示されている英単語に対し command + .(Ctrl + .)と入力すると、候補の単語を表示します。
そこから任意の単語を指定することで、波線表示の単語を指定した単語に変換することができます。

タイプミスを防止するためにも入れておいた方が良いかと思います。
なお、任意の単語をホワイトリストに登録することも可能です。
プロジェクトによっては独自の単語を使用したいケースがあると思いますので、エラーとして検出されたくない単語は登録するなどといった利用が可能です。
Prettier
Prettier は各種ファイルに対応したコードフォーマッターです。
コードフォーマッターとは簡単に言うと、決められたルールに沿った形にコードを整形してくれるツールのことです。
コードフォーマッターの拡張機能はいくつかありますが、おそらく最も利用されているのではないでしょうか?
HTML、CSS、JavaScript、JSON など幅広く対応しています。
複数人でソースコードを書いていると、どうしても様々な書き方が混在してしまい、統一性がなく読みづらいコードが生まれてしまいます。
こちらを設定しておけば、決められたルールに沿った形にコードを整形してくれるので、コーディングのルールを意識することなくコーディングができるようになります。
コードを綺麗な状態に保つためにもインストールしておきたい拡張機能です。チームメンバー全員が導入するのが理想的かと思います。
あくまで設定されたルールに基づいて整形するだけです。構文チェックは行いません。利用する言語の構文チェックを行う拡張機能と併用するのが良いでしょう。
Visual Studio IntelliCode
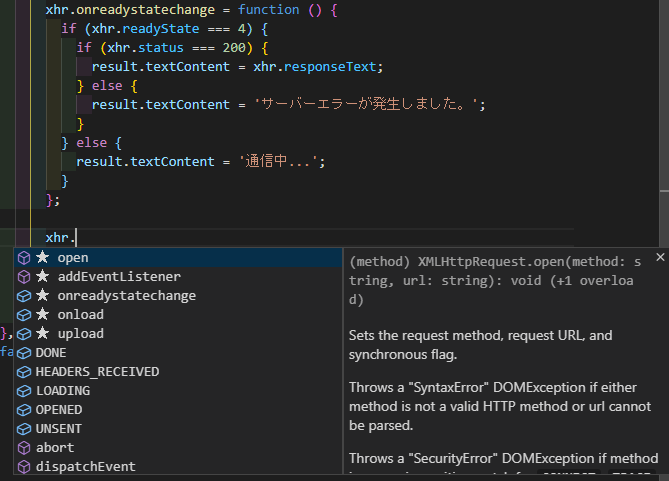
Visual Studio IntelliCode は AI による入力支援を行う拡張機能です。
入力候補となる API の一覧がアルファベット順に提示されるのではなく、利用する可能性の高いものが提示されます。
こちらの拡張機能の予測によって選ばれた入力候補には ★ 印が付きます。

使い初めて数か月ですが、わりと役に立っています。インストールしておけばコーディング作業が楽になるでしょう。
Bracket Pair Colorizer 2
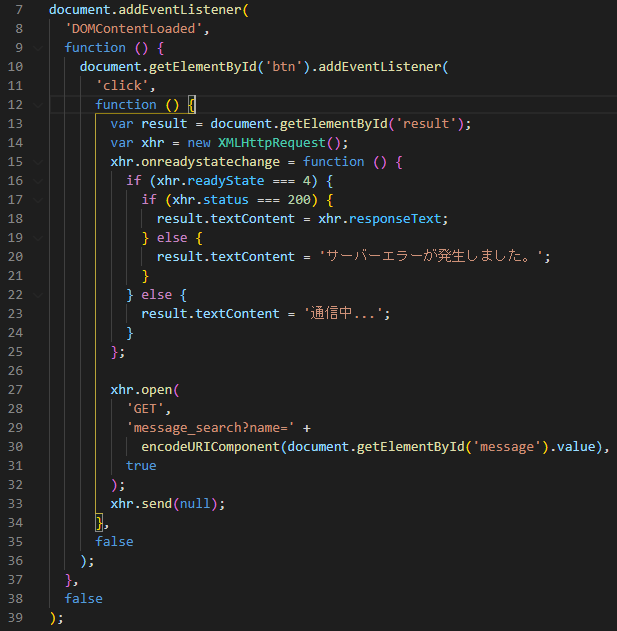
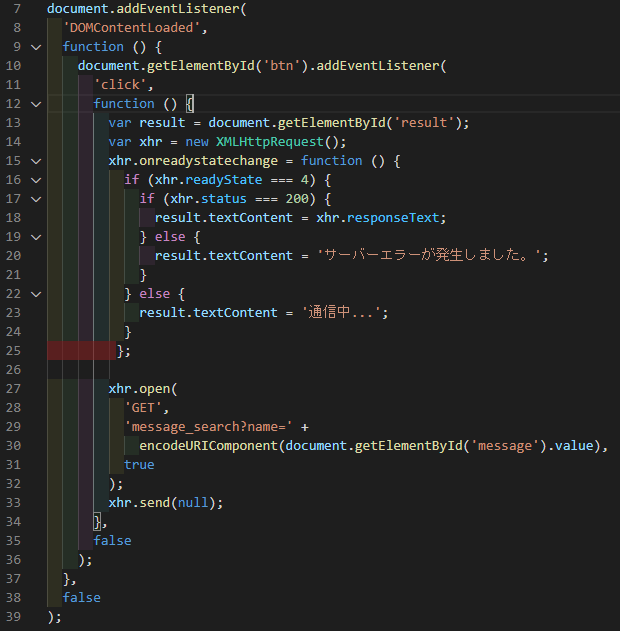
Bracket Pair Colorizer 2 は {} や []、() を色分けしてくれる拡張機能です。
下記画像のようにペアの括弧は同じ色になります。また、括弧の間にも同色の線が表示されます。
括弧の中に括弧があるような場合にも、どの括弧がどこまで続いているのかが分かりやすくなります。

ソースコードを読む際にもコーディングする際にも、これがあると便利です。特に上記画像のように括弧のネストが深くなるほど役に立つかと思います。
indent-rainbow
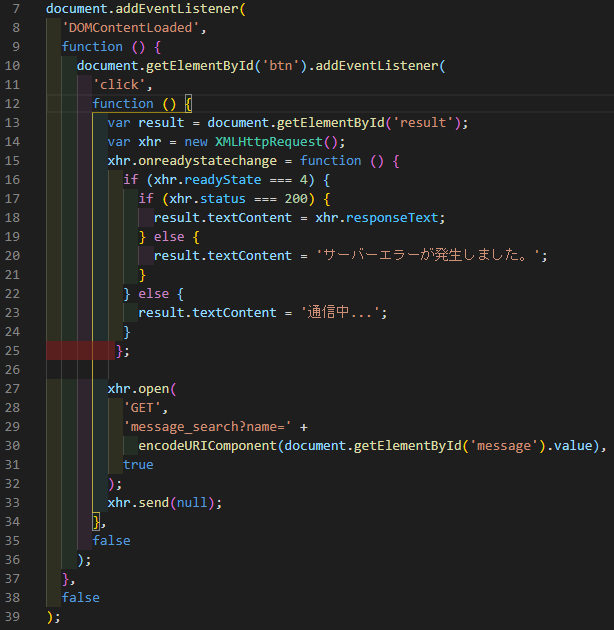
indent-rainbow はインデントをカラーリングする拡張機能です。インデントの深さによって配色は変わります。
こちらをインストールすると、インデントの深さが分かりやすくなります!
また、インデントが揃ってなかったりタブとスペースが混在していると強調表示されます。

インデントにうっすらとカラーリングされているのが分かるかと思います。画像の 25 行目が、インデントが揃っていない行です。
前述の Bracket Pair Colorizer 2 と組み合わせると、下記のようになります。両方ともインストールしてしまっても良いでしょう。

EvilInspector
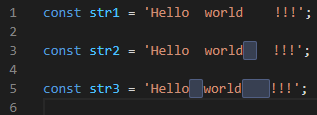
EvilInspector は全角スペースを強調表示してくれます。
こちらがあれば、全角スペースと半角スペースが混在していても、容易に全角スペースのみを見つけることができます。

上記画像の 3 行目と 5 行目で全角スペースを使用しています。
私の経験上、全角スペースが混ざっていると困るようなケースが少なくなかった印象です。同じように悩まれた経験がある方は入れておいた方が良いかと思います。
なお、インストールした瞬間に悪さをされそうな見た目ですがそんなことはありませんでした...「全角スペースという悪い文字を発見する」という意味で悪魔の顔のアイコンのようです。
Todo Tree
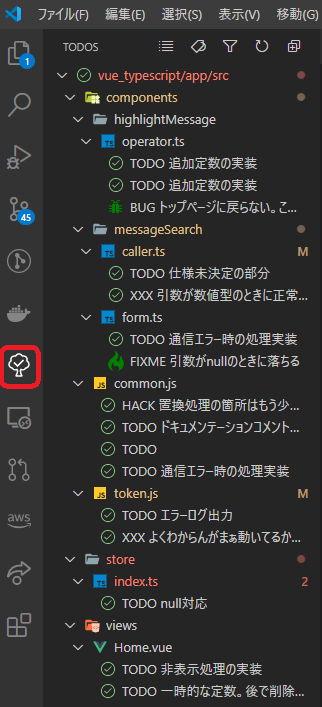
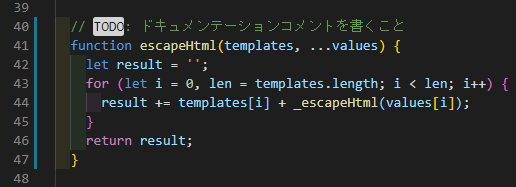
Todo Tree は「TODO:」や「FIXME:」などのアノテーションコメントを検索し、アクティビティバーに表示してくれる拡張機能です。
「Todo Tree」という名前ですが、デフォルトでは、FIXME の他に、BUG、HACK、XXX にも対応しています。他の単語を追加することも可能です。
アクティビティバーに表示される Todo Tree のアイコン(下記画像の赤枠部)をクリックするだけで、すべてのコメント箇所を一覧できるので便利です。 検索欄に「TODO」などと入力する手間が省けます。

ビューに表示されている項目をクリックすることで、そのファイルを開くことが可能です。
ファイル内のコメント箇所は強調表示されます。

最後に
以上です!
なお、私は上記の拡張機能を全てインストールして使っています。VSCode が重くならないか気になるかと思いますが、実際全部インストールしても重く感じることはありません。アンインストールも容易に行えますので、是非とも利用してみてください!
他にも便利な拡張機能が多数あります!が、それはまた次の機会にご紹介できればと思います。
